
머리말
프로그래밍 소스코드를 블로그에 게재하는 목적은 크게 두 가지다. 첫 번째 목적은 정보를 공유하는 목적이며, 두 번째 목적은 코드를 깔끔하게 정리함으로써 코드를 쉽게 재사용하기 위함이다. 하지만 글을 깔끔하게 정리하는 것은 가능하겠지만, 코드까지 깔끔하게 정리하기는 쉽지 않다. 코드의 들여 쓰기 및 내어 쓰기가 제대로 게재되지 않거나, 특정 키워드가 색상으로 깔끔하게 정렬되지 않기 때문에 가독성이 떨어진다. 본 포스팅에서는 블로그에 소스코드를 포스팅할 때, 깔끔하게 정렬할 수 있는 컬러스크립터(ColorScripter) 프로그램을 소개한다.
컬러스크립터 (ColorScripter) 프로그램 소개
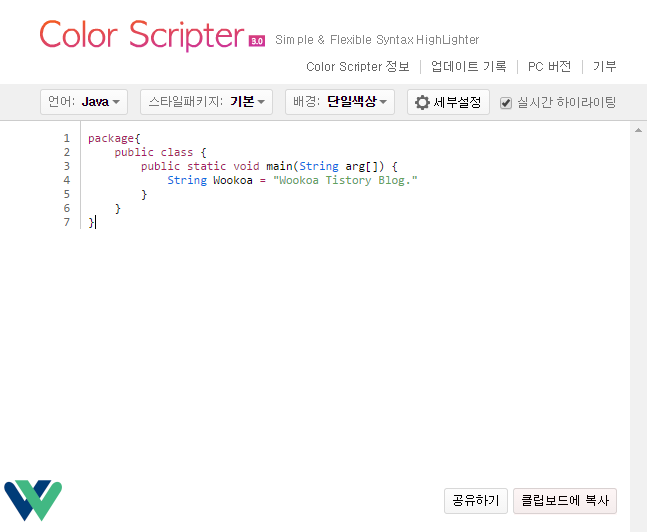
컬러스크립터는 코드의 들여 쓰기 및 내어 쓰기가 일정하게 적용되며, 소스코드의 언어별로 특정 키워드를 색상으로 구분이 되기 때문에 가독성도 뛰어나다. 아래의 공식 홈페이지에 접속하면 웹 버전의 컬러스크립터를 바로 이용할 수 있다. 컬러스크립터는 웹버전과 PC버전이 존재하는데, 본인은 개인적으로 웹버전을 선호한다. 웹버전은 탭을 누르면 공백 4칸으로 변경되기 때문에 라인피드를 수동으로 정렬할 때 제어가 비교적 쉽다. 또한 개발환경이 구성되지 않은 환경이나, 굳이 개발 도구를 구동시킬 필요 없이 웹 버전에서도 간단하게 코딩이 가능하기 때문이다. 코딩을 완료 후 블로그에 포스팅을 위해서는 하단의 클립보드에 복사 버튼을 누르면 코드가 복사된다. 그 후 포스팅할 공간에 붙여 넣기(Ctrl + v)를 하면 깔끔하게 코드가 붙여 넣기 된다.

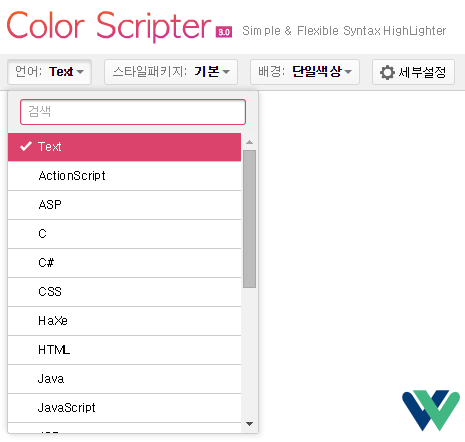
블로그에 소스코드 깔끔하게 정리를 위해서는 언어를 선택해야 한다. 언어별로 특정 키워드에 색상 또는 굵기와 같은 폰트 스타일이 적용되기 때문이다.

스타일패키지는 소스 코드가 자신의 포스팅에 표현될 때 해당 영역의 테마를 선택하는 기능이다. 총 3가지의 스타일패키지를 제공하며 자신의 취향에 따라 선택이 가능하다.

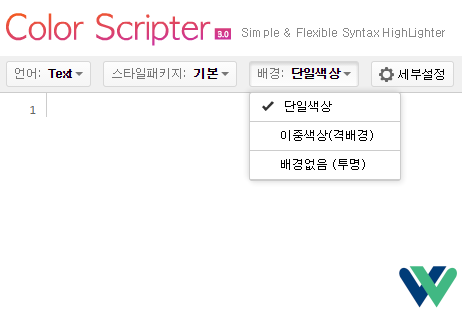
배경색상은 컬러스크립터에서는 바로 적용이 되지 않지만 복사 후 블로그에 붙여 넣을 때 반영된다. 단일 색상은 배경 색상이 단색인 화면이며, 이중 색상은 코드 한 줄씩 배경 색상이 변경되는 화면이다.

아래의 화면은 세부설정 버튼을 눌렀을 때 팝업되는 화면이다. 스타일 관련해서 글꼴 및 줄간격을 설정할 수 있으며, 소스 코드의 줄번호 복사 여부를 설정할 수 있다.

웹 버전 상단의 PC 버전을 클릭하면 아래와 같이 PC 버전을 다운로드할 수 있는 화면으로 이동한다. 또다시 PC버전은 설치형과 비설치형으로 구분되지만, Windows 계열의 운영체제를 사용한다면 비설치형(exe)으로 설치과정 없이 간단하게 이용할 수 있다. 자신의 취향대로 선택해서 다운로드해도 좋으며 기능에 차이는 없다.

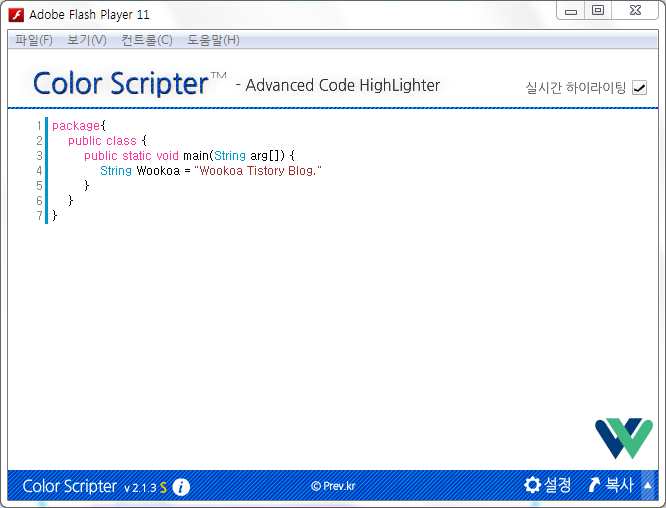
아래의 화면은 컬러스크립터 PC 버전을 실행한 화면이다. PC 버전은 탭을 인식하지 못하기 때문에 공백(스페이스)으로 들여 쓰기 해야 하며, 탭으로 구분된 기존 코드를 붙여 넣기 할 경우 공백 3칸으로 인식한다. 따라서 개발툴에서 라인피드를 맞추기 위해 공백과 탭을 공존해서 사용했다면 들여 쓰기가 뒤죽박죽 될 수 있다.

꼬리말
그 동안 포스팅에 소스코드를 게재하기 위해 별도의 프로그램을 알아볼 생각을 못했다. 블로그 에디터에서 제공되는 위젯으로 해결하려 했지만, 라인피드나 하이라이터 등 애매한 경우가 많았었는데 컬러스크립터를 이용하니 가독성 좋은 포스팅을 작성할 수 있게 되었다. 블로그에 소스코드를 깔끔하게 포스팅하기 위한 컬러스크립터(ColorScripter) 프로그램에 대해 소개한 본 포스팅은 이로써 마무리를 짓도록 한다.
소중한 댓글 (0)